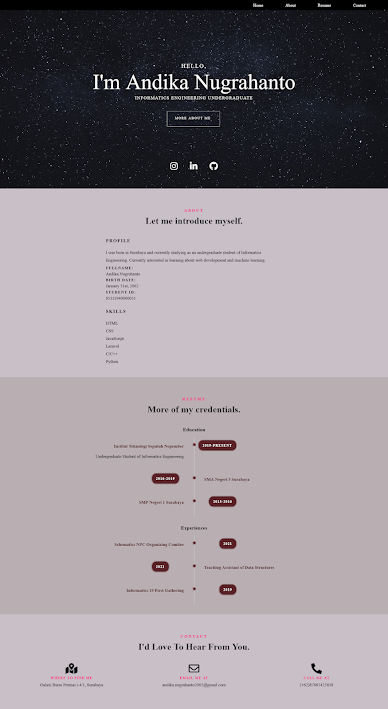
TUGAS 1 : MEMBUAT HALAMAN PROFIL
Nama: Andika Nugrahanto
NRP: 05111940000031
Kelas: PWEB-B
Link Website: https://anran31.github.io/CV-Pweb/
Link Source Code: https://github.com/Anran31/CV-Pweb
NRP: 05111940000031
Kelas: PWEB-B
Link Website: https://anran31.github.io/CV-Pweb/
Link Source Code: https://github.com/Anran31/CV-Pweb
Pada pertemuan sebelumnya, kami diminta untuk membuat suatu halaman profil untuk diri kita, dan mempublishnya pada suatu domain.
Beberapa tools yang digunakan dalam pembuatan halaman profil ini adalah :- HTML
- CSS
- JS
- Github


Komentar
Posting Komentar